Hi Girls!
Sou eu de novo (Carol)!
Agora com um Tuto de como por menu no cabeçalho!
Nível : Médio
Não é nem tão fácil nem tão difícil!
Antes de tudo ,você deve ter feito a imagem do cabeçalho com o menu dentro,e só fazer seu cabeçalho e colocar o título das páginas em algum lugar.Agora você tem que deletar o cabeçalho original do blog pelo HTML.Não esqueça de fazer uma cópia do seu modelo antes caso algo dê errado.Vá no HTML do seu blog,aperte CRTL+F e procure por :
Header1Você deverá achar algo parecido com isso :
<b:widget id='Header1' locked='true' title='NOME DO SEU BLOG (Cabeçalho)' type='Header'/>Apague essa parte e salve.Note que seu cabeçalho vai sumir.
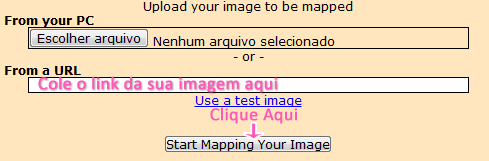
Agora vamos ao mapeamento da imagem.Entre nesse site : www.image-maps.com
Lá tem a opção de fazer o upload da imagem,mas eles não hospedam lá.Você deve hospedar a imagem em outro site como o www.tinypic.com e depois colar o url dela lá no site.Veja o print :

Depois que sua imagem foi carregada ,clique no botão
 na lateral do site e faça um retângulo em volta da onde você quer por o link.Veja o exemplo no print :
na lateral do site e faça um retângulo em volta da onde você quer por o link.Veja o exemplo no print :
Depois é só clicar em Save.Faça isso em todos os links do menu.Quando terminar,clique em :
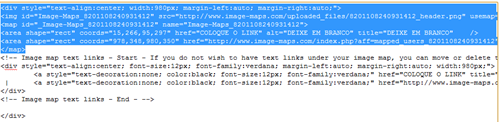
 depois clique na guia HTML Code na parte superior da página.Selecione o código só até :
depois clique na guia HTML Code na parte superior da página.Selecione o código só até :</map>e copie.

Vá no Blogger > Design e adicione um gadget de HTML/JavaScript.Cole o código do gadget e depois do fim do código,coloque a tag :
</div>para fechar o código.
Salve o gadget e arraste ele ao topo do blog.Depois clique em Salvar lá em cima,e seu cabeçalho com menu está pronto!
P.S. : não dê nome ao Gadget!
Bom é isso por enquanto!
Beijos!
...................Carol..............
 Postado por
Postado por



Nenhum comentário:
Postar um comentário